好評の?コードの成り立ちシリーズ第6段
今回は「オンコード」の成り立ちと、その役割について解説していきます。
基本的なコードの成り立ちを知りたい方は、こちらを参考に。
「コードの成り立ち~意味から考える~」
「コードの成り立ち その2」
「コードの成り立ち その3」
「コードの成り立ち その4」
「コードの成り立ち その5」
オンコードは不思議なコードです。
使わなくても曲は弾けるんですが、使うことでグッと曲がよくなります。
と言っても、使えばいいってもんじゃないけどね。
オンコードの役割は、ずばり
曲の流れをスムーズにするということ。
流れがスムーズになるなら使いまくってもいいじゃん!
と思うかもしれないですが、そうはならないんですよ。
テンションコードと同じです。
ここぞというところで使うとカッコイイですが、使いすぎるとダサくなります。
テンションコードについてまた別の回で。
オンコードとは
オンコードとは、ルートを元のコードから変更したものです。
うん、これだけじゃわからんね(笑)
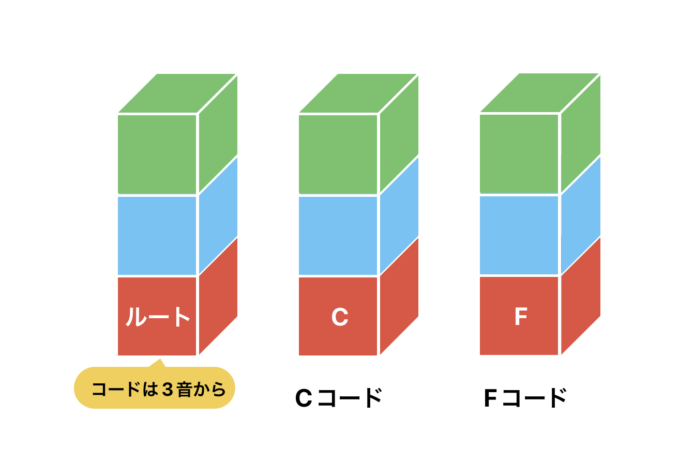
コードは最低3つの音を重ねています。
そして、構成音の中で一番低い音のことをルート(root=根)と呼びます。
音には音名(CやDなど)というものがあり
コードネームの最初のアルファベットは、ルートのアルファベットと同じです。
つまり
CコードのルートはC(ド)の音で、FコードのルートはF(ファ)の音、というわけです。

まぁ、考え方としては逆で
Cの音を基準にしているからCコード、Fの音を基準にしているからFコードだね。
ここまではいいですか?
オンコードはこのルートを他のものにします。
AmのルートはAですが、これをGに変更するとAm/G
AのルートもAですが、これをC#に変更するとA/C#
◯のコードのルートだけを□にしたよ
という意味で「◯/□」と表記し、読みは「◯オン□」です。

表記は他にもあり、
◯on□と表記したり
スラッシュではなく分数スタイルで「ー」を書き上に◯、下に□と表記したり。
このため「分数コード」と言われたりもします。
ただ、この分数スタイルの表記はあまりオススメしません。
UST(アッパー・ストラクチャー・トライアド)というコードが、分数スタイルで表記するので
見た目だけではオンコードかUSTかわからなくなるからです。

USTについても、これまた別の回に。
ちなみに英語圏では、オンコードのことを「スラッシュコード」や「オーバーコード」と言うため
「オンコード」は通用しません。
いわゆる和製英語というやつですね。
音楽用語は和製英語が多い印象です。
また、ルートを他のものに変更とはいいましたが
ルートの音そのものを変更するのではなく、ルートというポジションを新たに付け加えるということです。
例えばAm/Gなら、元がAmでルートをGにするという意味ですが
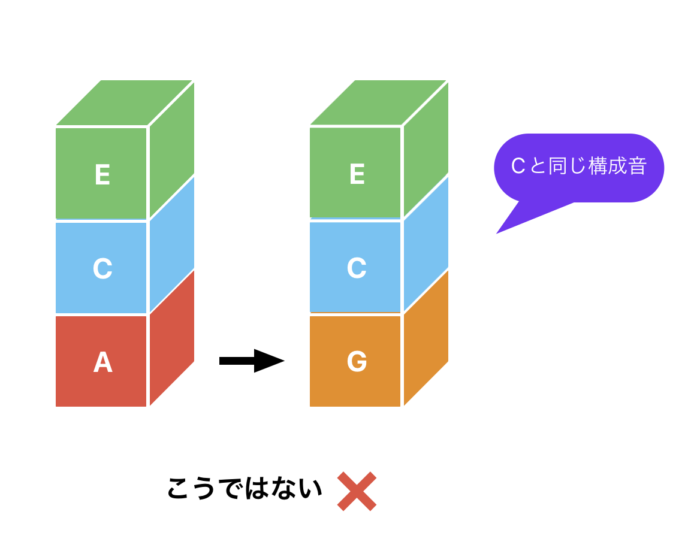
元々の構成音A・C・EのルートAをGに入れ替えて「G・C・E」とするのではありません。
こうなると、構成音がCコード(C・E・G)と同じになるからです。
厳密にはCコードの第二転回形といいます。

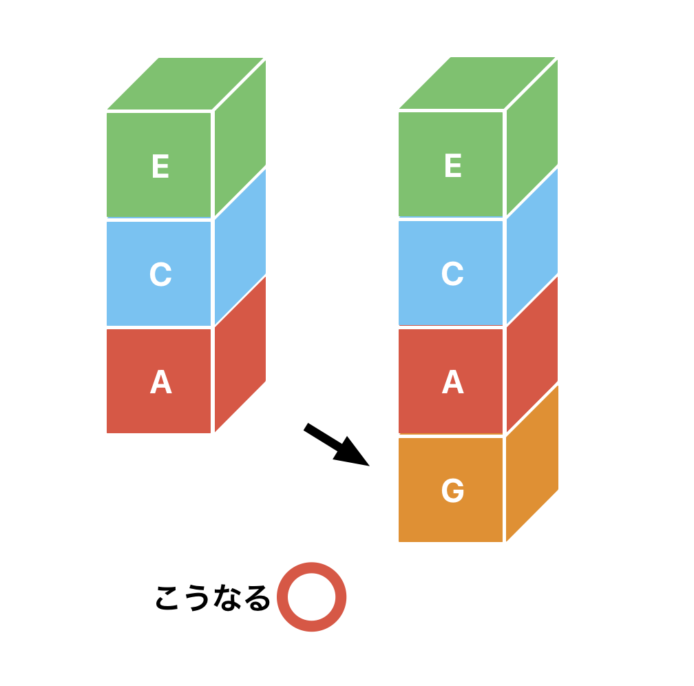
オンコードは、構成音A・C・Eを保ったままルートとしてGを加え
「G・A・C・E」とします。

もちろんA・C・Eの構成音が含まれていれば転回形でも問題ありません。
とにかく「A」は残しつつ、一番低いルート音をGにすればAm/Gなんです。

役割と具体例
役割その1 スムーズにさせる
さて、冒頭でオンコードの役割は曲の流れをスムーズにするといいました。
どうスムーズになるのか?
具体的に見ていきましょう。
Am / C / F / E / というコードの流れがあるとします。
このときのルートだけの動きを見ると
A→C→F→Eです。
これが問題というわけではないですが、ややスムーズさに欠けます。
そこで二つめのAmを「C/G」に置き換えてあげます。
すると
Am / C/G / F / E / となり
ルートのラインがA→G→F→Eとなるわけです。
気づいたかな?
皆さんご存知の音の並びドレミ〜は
英語表記だとC・D・E・F・G・A・Bです。
A→C→F→Eだとこのドレミの並びにはなっていませんが、C/Gを挟むことによって
A→G→F→Eとドレミの並びをスムーズに下降できるようになります。
他にも
D / A / Bm / A / という流れがあるときに
ルートはD→A→B→Aとなっていますが
2番目のAを「A/C#」に変えることで
ルートがD→C#→B→Aとなり、スムーズになりますね。
おや?
C#ってドレミ(CDE〜)の中にないよね?
そうです。
一つめのAmの例はドレミ〜でした。
C・D・E・F・G・A・B。
二つめのDから始まる例ではレミファ#〜です。
つまりD・E・F#・G・A・B・C#となります。
一周回ってD→C#→B→Aと下降するパターンです。
この違いは何かというと
「キー(key)」の違いです。
キーとは曲の流れ(ドレミの並び)全体の高さみたいなもので
CDEFGABをそっくりそのまま平行移動させたものが
DEF#GABC#となります。
もちろん「EF#G#ABC#D#」や「GABCDEF#」でも同じです。
平行移動というのが大事で、各音の間隔はCDE〜でもDEF#〜でも同じになっています。
オンコードを入れることで流れがスムーズになる、これを理解するには
音名(ドレミ)やキーを理解する必要があります。
役割その2 じらす
じらす、ってなんやねんと
思った人もいるでしょう。
でもね、オンコードを入れることで実際じらすことができるんですよ。
コードには機能があります。
メインのやつ、サブのやつ、安定しているやつ、不安定なやつ、などです。
詳しい話は省略します。
そして不安定から安定に行きたがるという性質があるんですね。
不安定から安定なコードに行くと“落ち着いた感”や“あー、終わった感”があります。
これを音楽的には「解決する」といいます。
例えば
F / G / C / という流れがあるとします。
この中ではGが不安定、Cが安定です。
つまりGはCに強烈に“行きたがる”んですよ。
そしてFもGに行きたがります。
FからG、GからCへどうしても進みたい・解決したいという欲みたいなものがあるんです。
ここで、Gの小節に「F/G」を挟んでやると
F / F/G G / C / となり、FからGにいきなり変わっていたものが
FからGにじわじわ変わります。
赤と白の間にピンクを挟んだようなグラデーションのような変化になるわけです。
GにいったとみせかけてまだFだよ、っていうね。
じらされていますよね?
こんなパターンもあります。
F / F/G G / F/G G / C /
これなんかもう、GにもCにもなかなかいけないって状態です。
いきたいのにいかせてくれないわけですよ。
もちろんコードの話だよ!!(笑)
とまぁ、こういう感じでね。
じらす効果もあるわけです。
グラデーションのようになるって意味では、やはりこれも流れをスムーズにすると言ってもいいのでしょう。
デメリット
オンコードはいいことばかりではありません。
使いすぎると良くない面もあります。
反応が遅れる
まず単純に、
初見で弾くときの反応が遅れるということ。
初見というのは譜面を見た瞬間に(1回だけ見て)
弾き始めるということです。
ベースがいるバンド編成なら問題ありません。
ルートはベースが弾いてくれるので元のコードを鳴らせばいいだけです。
ルートを弾く楽器が自分しかいないとき、(ピアノだけ、アコギだけ、など)
オンコードのルートを自分がしっかり追いかけていく必要があります。
たまにちょろっと出てくるくらいならいいですが、曲によっては
最初から最後までオンコード祭りみたいになっている曲もあります。
とにかく連続でオンコード、オンコード。
こうなると、どんなに上手い人でも一瞬反応が遅れます。
あくまで初見の話です。
あらかじめ譜面に目を通す時間があるなら問題ありません。
カラーが薄くなる
次に、曲の明確さがなくなります。
コードにはそれぞれ個性というか、カラーだったりパワー感みたいなものがありますが
音数が増えれば増えるほど、それらが薄れていきます。
オンコードを連発すると、それだけ音数が多いコードが増えるということなので
キーも含めて、曲の方向性がわかりにくくなっていきます。
つまり、ぼやけてしまうんです。
曲の完成度が落ちるという意味ではなくて、キーとかコード同士の境目がって意味でね。
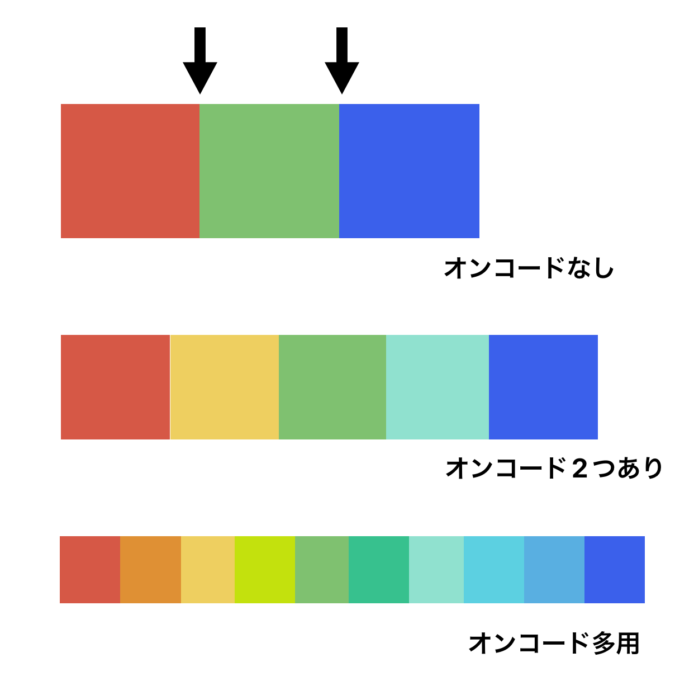
コードの流れを、ブロックを横に並べるというイメージで考えると
黒矢印の境目がはっきりしているのはオンコードなしのときです。

グラデーションのように〜、と前述しましたが
コードのカラーが淡い色になっていって
「ここでコードが変わった!」っていう境目が徐々に曖昧になっていきます。
“変わった感”がとらえにくくなる。
それが曲としての狙いならOKなんだけど。
最後に
なんでもそうですがメリット・デメリットというのは必ずあります。
”過ぎたるは猶及ばざるが如し”
ってね。
昔の人はすごいこと言いますよ。
オンコードのメリット・デメリットを把握したうえで上手に使っていきましょう。
うまく使うと効果絶大です。
具体的なオンコードの効果的な使い方・アレンジ方法などは
レッスンで解説しています。
気になる方はお問い合わせください。
この記事のこの部分をもっと詳しく解説してほしい、など
コメントがあれば気軽にどうぞ★
(下までスクロールしてください)




コメント